- テックアカデミーの無料体験ってどんなことができるの?
- 全くのプログラミング初心者だけど受講するべきなのかな?
これからテックアカデミーを受講するか迷ってる、まずは無料体験からかなと思っている方も多いのではないでしょうか?
完全無料なので受けておけば良いじゃんという話ですが、下記のように不安になって動けないという方もいるかと思います。
- 「無理な勧誘されたらいやだな…」
- 「プログラミングど素人でもついていけるだろうか…」
そこで今回、エンジニア歴10年以上の僕がテックアカデミーの無料体験を受講してきました。

というわけでこんにちは。本ブログを運営しているエンジニア歴13年のミツキです。
現在僕は、主にWordPress用いたWebサイト制作の仕事、SEOコンサルの仕事でフリーランスとして活動しています。
扱える言語は、HTML/CSS/PHP/JavaScript(jQuery)とExcelのVBAです。
※詳細は、プロフィール参照。
これまでテックアカデミーについて、オススメコースや受講した方の体験を元にした評判などの記事について書いてきました。
プログラミングスクールを受講した方99名を対象にアンケートを取った結果を見ても、ダントツでテックアカデミーが一番人気という結果です。(下記記事参照)
-

-
プログラミングスクールオススメ7選!99名の体験からわかる失敗しない選び方
続きを見る
ただし、今回無料体験を受講して感じたのは、実際に受講してみないことには本質を理解することができないということでした。
実際に受講して感じたことや無料体験でできることについて詳しく解説をしていくので、無料体験を検討中の方は是非参考にして頂ければと思います。
こちらもCHECK
-

-
テックアカデミーのオススメコースを3つ厳選!現役エンジニアが徹底解説
続きを見る
テックアカデミーの無料体験でできること
それでは、まずテックアカデミーの無料体験でどんなことができるのか?についての解説をしていきます。
具体的なことは一つひとつ解説していきますが、できることは下記5つです。
ポイント
- カリキュラムを見ることができる
- 自分が書いたコードのレビューをしてもらえる
- メンタリング体験をすることができる
- チャットでプログラミングの質問ができる
- 割引とAmazonギフト券のプレゼントがある
それぞれ見ていきましょう!
1.無料体験のカリキュラム内容
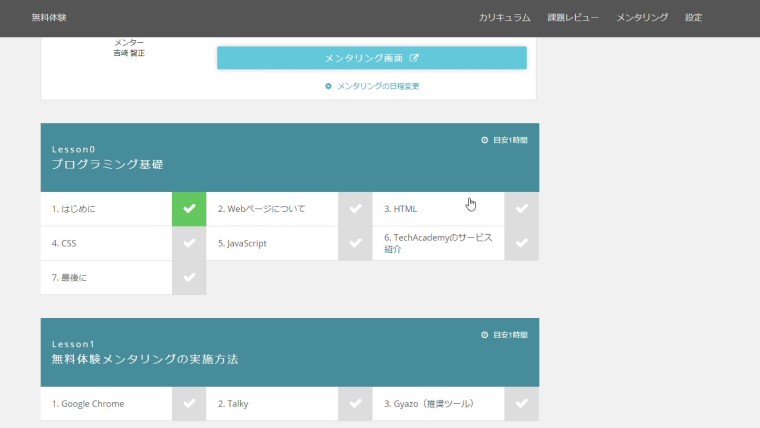
まず無料体験のカリキュラムの内容ですが、下記の通りとなっています。

- はじめに
- Webページについて
- HTML
- CSS
- JavaScript
- TechAcademyのサービス紹介
- 最後に
・・・これだけ見るとちょっと抽象的すぎますよね。
テックアカデミーはYouTubeにて下記のように基礎的なところの解説をしている動画を出していますが、無料体験はより丁寧にテキストで解説をしてくれるというイメージです。
正直ベースの感想でいうと、事前にYouTubeを見ながら少し勉強していた僕にとっては少し物足りなさを感じたところがあります。
なので、どちらかというとプログラミングに全く触れたことがない方向けの内容となっています。
2.実際にコードのレビューをしてもらえるのが貴重な体験
プログラミング学習を進める中で気になるのが「自分の書いたコードって合ってるの?」ということです。
動作上問題がなくても動きが遅いコードを書いてしまうと最終的にパフォーマンスに問題が出てきてしまいます。
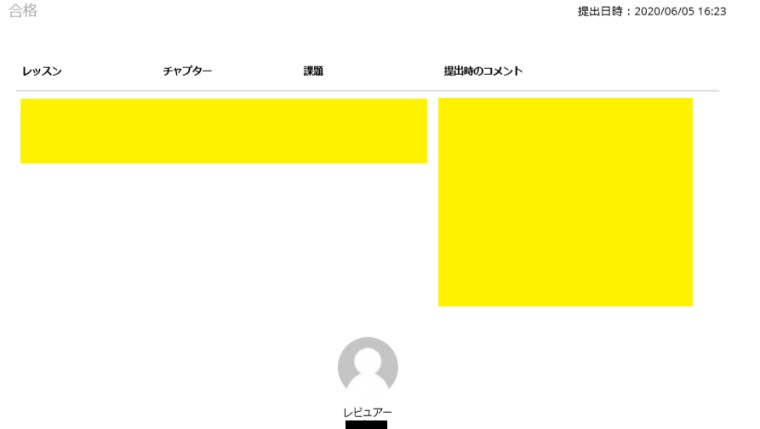
テックアカデミーは、課題のレビューにてコードを見てもらえて最適なコードを書けているか答え合わせができますが、無料体験でもレビューを体験することができます。

この課題レビューに関して驚いたのが返信のスピードの速さですね。
提出したのが「2020/6/5 16:23」でレビューが返ってきたのが「2020/6/5 16:24」でした。
簡単なコードというのもありますが、botなのかと思うくらい高速なレビューだったことに少し衝撃を受けました(笑)
3.メンタリング体験でキャリア相談ができる
テックアカデミーのブートキャンプでは週2回のメンタリングを受けることができます。
実際のメンタリングでは、コードに関することがメインですが、無料体験ではメンタリング体験でキャリアの相談や疑問点の質問が可能です。

僕が実際に相談した内容については後述していますが、これからテックアカデミーを受講するに当たっての悩み、学習を進める上での疑問点を聞くことが可能です。
参考
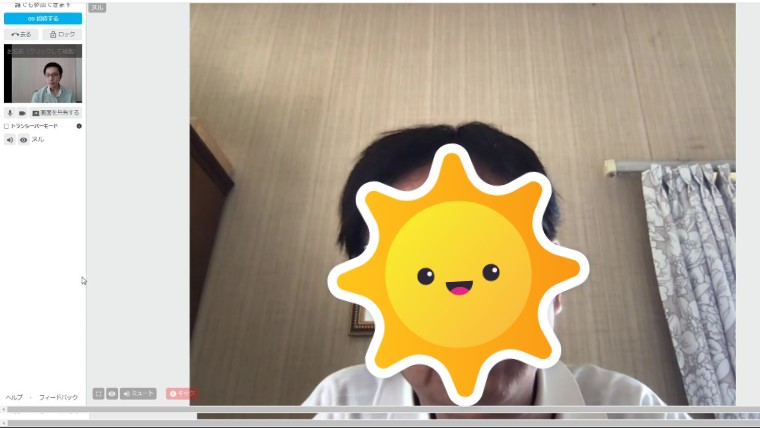
メンタリングを担当してくれる方は人によって違いますが、僕の担当をしてくださった方はIT業界に熟練した感じのおじさんでした(笑)
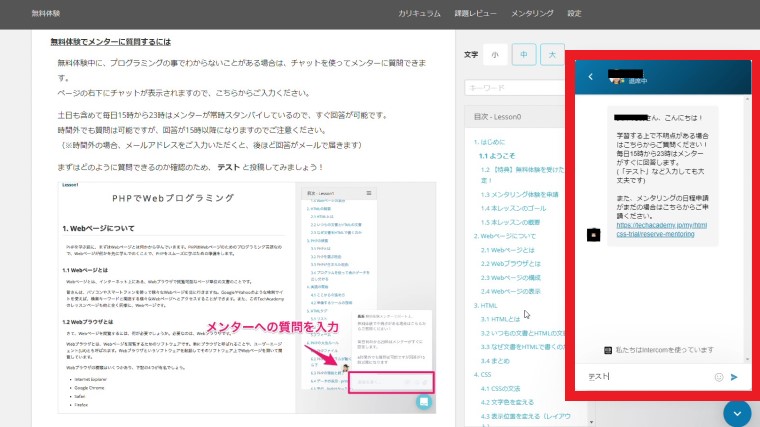
4.チャットでプログラミングに関する質問ができる
無料体験でのメンタリングは1週間の間に1回だけなので、プログラミングに関して質問しそこなったということもあるかと思います。
そういった時は、チャットにてプログラミングの質問をすることができます。

上記は律義にも「テスト」と入力している画面となりますが、メンタリングで聞けなかったことや事前に気になっていることなどは遠慮せずに聞くと良いでしょう。
僕もメンタリングが終わってからシステムのバグなのか再度メンタリング予約の画面が出てきた際に質問をして、5分後にはしっかりと回答をもらうことができました。
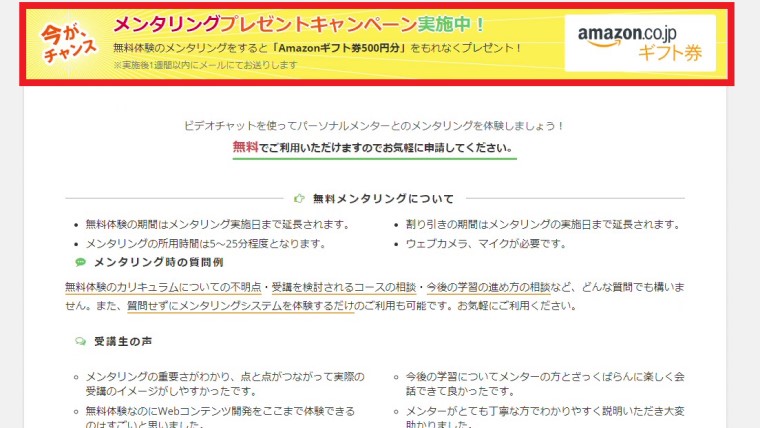
5.無料体験を受講すると割引とAmazonギフト券プレゼントあり
最後、無料体験でできることというよりは、無料体験を受講することによる特典として下記がついています。

- 社会人:10,000円引き
- 学生:5,000円引き
また、無料メンタリングを受講するとAmazonギフト券500円分がもらえます。

お得に受講することができて、Amazonギフト券までもらえちゃうので、それだけでも無料体験を受講する価値があると言えますね!
【補足1】実質かかる時間は1時間ほど
カリキュラムはいろいろと用意されているものの、実質的な所要時間は1時間ほどです。
なので、1週間みっちり時間を確保する必要はありません。
少しでもテックアカデミーのことを知りたい方は、気軽に受講するとよいでしょう。
【補足2】無料体験だけではテックアカデミーキャリアの利用はできない
テックアカデミーの無料体験に関する情報を収集しているとサイトによっては、テックアカデミーキャリアを使うことができると書いているものが見受けられます。
テックアカデミーキャリアを使うことができるというのはデマで、無料体験だけだと使うことができません。(もしかしたら昔はできたのかも…)
お金を払った人だけが就職支援サービスのテックアカデミーキャリアを使うことができるので、注意しましょう!
テックアカデミーの1週間無料体験をオススメしたい人
ここまでテックアカデミーの無料体験でできることについて解説をしてきました。
上記の内容と僕が実際に体験した経験を踏まえ、テックアカデミーの無料体験を受けるべき人をまとめると下記のような方となります。
ポイント
- プログラミング未経験でコードに触れてみたい方
- プログラミングスキルを身につけてどうしたいか明確になっていない方
- テックアカデミーの受講を検討中で少しでもお得に受講したい方
- 無料でAmazonギフト券をゲットしたい方
最後は少しネタのような感じですが、一つ目から三つ目までいずれかに該当する方は無料体験を受講する価値が十二分にあると思います。
それでは、続いてどのように無料体験を受けるのか流れを解説していきます。
テックアカデミーの無料体験を進めていく流れ
テックアカデミーの無料体験を受ける流れは下記のようになっています。
無料体験の流れ
step
1始める
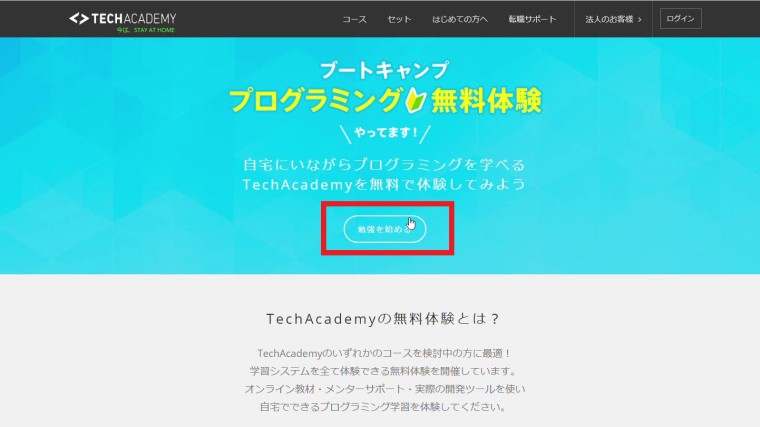
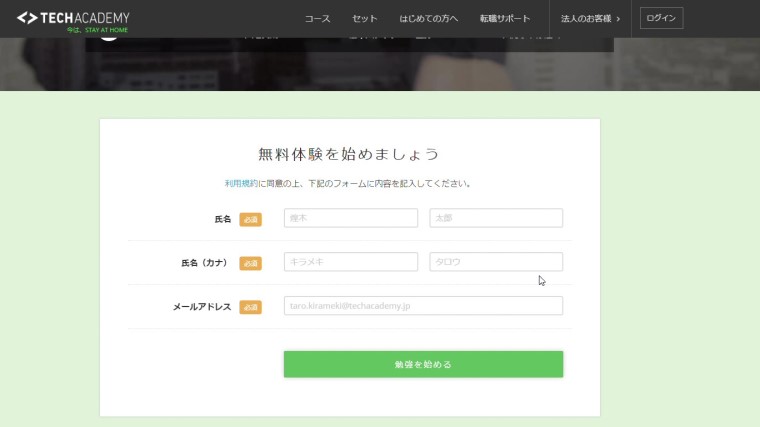
テックアカデミーの無料体験のページより、簡単な情報を登録して始めていきます。
下記画面では、氏名とアドレスの入力をして、「勉強を始める」をクリックするだけです。

step
2ガイダンスを見る
STEP01の勉強を始めるをクリックすると早速ガイダンスの画面が表示されます。

ガイダンスは更新されていないのか、僕が見た時はHTML/CSS/PHPが学べるとなっていました。(正確にはHTML/CSS/JavaScript)
step
3メンタリングの予約をする
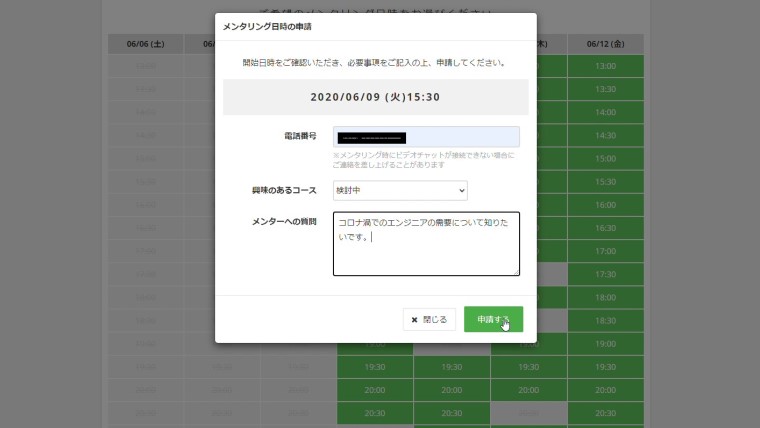
ガイダンスが済んで、今後の予定がわかっているなら都合良い日時でメンタリング日時の予約をしましょう。
希望日時を選択して、下記の通り入力して「申請する」をクリックすれば大丈夫です。

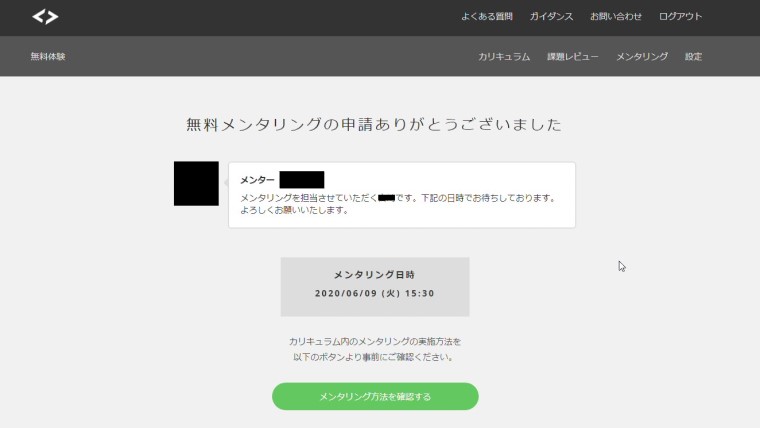
申請が完了すると画面が切り替わり、無料メンタリングの予約が完了となります。

step
4無料メンタリング
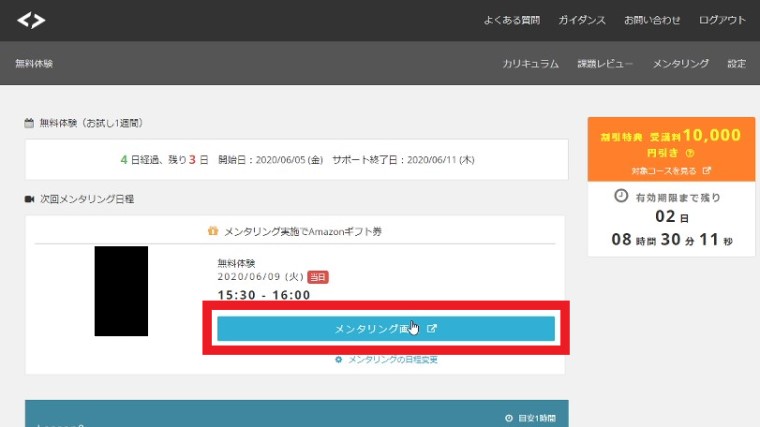
メンタリングは当日ではなく後日となりますが、時間になると下記のような画面が表示されるので、「メンタリング画面」をクリックします。

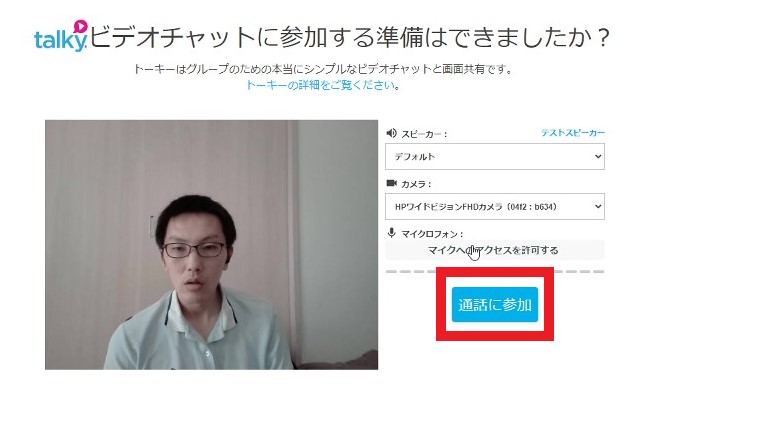
すると下記の画面に切り替わるので、スピーカーとカメラ・マイクの設定をした上で「通話に参加」をすると無料メンタリングがスタートします。

基本的には上記の流れで無料体験を進めていきます。
なお、カリキュラムに関しては画面上部にある「カリキュラム」をクリックすることで閲覧できます。
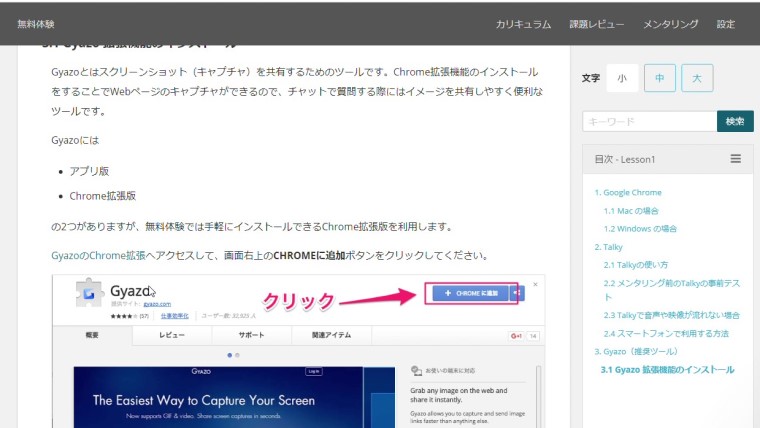
参考
学習の進め方の中でGyazoをGoogle拡張で入れるようにとありますが、僕が受講した2020/6/5時点では使えず、ローカルへインストールしました。
※ぶっちゃけ無料体験に関してはGyazoは必要ありません。

補足:テックアカデミーの無料体験・カウンセリングで僕が相談したこと
なんとなく無料体験のイメージ湧いてきたでしょうか?
最後に参考情報として、僕が無料メンタリングで質問したことについて紹介をしておきます。
Q1.新型コロナウイルスの影響でエンジニア市場はどうなっているのか
クライアントによっては影響受けている部分があるものの、エンジニアの需要自体はまだまだある。
Q2.副業で仕事をとれるようになるのか
オリジナルサービスを一つ作れるものの、しっかり仕事をとりたいということであれば実績を積み重ねていくことが重要。
Q3.転職と副業どちらの目的で受講する人が多いか
感覚的にいうと転職と副業半々くらいの割合。
Q4.テックアカデミーの強みは何か
- オリジナルの作品(アプリケーションやサービス)を作ることができて実績となって転職や副業に活かせる
- 現役のパーソナルメンターがついてくれる
- カリキュラムが受講後も閲覧することができる
- オンライン完結なので時間を最大限使える
Q5.カリキュラムの形式はなにか
動画はなくてテキストベース。
AmazonのAWSを活用してメンターと共有しながら進めていく。
Q6.人気のコースはなにか
- フロントエンドコース
- Webデザイン+WordPress ※現在コース廃止
- Ruby on Rails(旧Webアプリケーション) ※現在コース廃止
- Python
※現在、一番人気なコースは「はじめての副業コース」です。
まとめ
今回はテックアカデミーの無料体験を受講した経験を元に解説をしてきました。
無料体験を受講することでテックアカデミーでどのように学習を進めていくのかを実践的に体験することができます。
なので、少しでも興味ある方は迷うより行動することをおすすめします。
途中で書いた通り、特に下記のような方は迷う前に行動をしていきましょう。
ポイント
- プログラミング未経験でコードに触れてみたい方
- プログラミングスキルを身につけてどうしたいか明確になっていない方
- テックアカデミーの受講を検討中で少しでもお得に受講したい方
僕もプログラミングを多少なりとも経験してきて、エンジニアとして9年やってきて感じるのは、プログラミングスキルを身につけるには行動する以外選択肢はありません。
机上の空論で色々言うことはできますが、何よりもプログラミングで成果を出したいのであれば試行錯誤のスピードが超重要です。
エンジニア転職したい、副業で稼ぎたいと思っている方はすぐに行動していきましょう!

僕が受講した時は無理な勧誘がないというか、もう少し背中押してくれても良いんじゃないの?っていうくらい控え目な感じでした(笑)
なので、執拗な勧誘されないか心配している方でも安心して無料体験を受講して大丈夫です!