あなたにピッタリのコースを今すぐ条件から見つける

- テックアカデミーはコースがたくさんあるけど、どのコースを選べばよいだろう?
- 人気度や満足度が高いコースはどれだろう?
プログラミングが学べるスクールで人気なテックアカデミー(TechAcademy)。
そんなテックアカデミーは、2025年3月時点で単体は22個・セットは9個ものコースがあります。
2023年2月時点では単体27個・セットは20個だったので、少し絞られたものの、まだかなりの数のコースですね。
そのため、上記のように悩む方も多いのではないかと思います。
学べることを限定している他社スクールもありますが、テックアカデミーの強みのひとつが目的に合わせてさまざまなコースが用意されていること。
しかし、それがゆえにどのコースを受講すべきか迷ってしまう方もいるのではないでしょうか?
僕もテックアカデミーを受講するか迷っている時、いろいろなコースの詳細を確認しましたが、正直どれがいいかよくわからず…でした。

というわけでこんにちは。本ブログを運営しているエンジニア歴13年のミツキです。
現在僕は、主にWordPress用いたWebサイト制作の仕事、SEOコンサルの仕事でフリーランスとして活動しています。
扱える言語は、HTML/CSS/PHP/JavaScript(jQuery)とExcelのVBAです。
※詳細は、プロフィール参照。
エンジニア10年以上の経験と徹底リサーチしたことにより、テックアカデミー(TechAcademy)のオススメコースを3つまで厳選しました。
なぜ3つまで厳選できたか?
まずコースを選ぶうえで最も大事なのは、目的から逆算することです。
この記事を読んでいる方も、以下のような目的のためにプログラミングを学ぼうと考えているかと思います。
- エンジニアへ転職がしたい
- 副業で今よりも収入を増やしたい
- 将来的にフリーランスとして働きたい
- スキルを習得して将来の不安を減らしたい
上記を特に実現しやすいコースが3つだからです。
ちなみに、エンジニアを10年以上経験してわかることとして、スクールを受講直後にフリーランスになるのはオススメしません。
経験が少ないと収入が不安定になりやすいですし、スキルの面で見ても向上しにくいためです。
そのため、フリーランスになるなら一度エンジニアとして会社へ転職して、少なくとも1年以上実績を積んでからをオススメします。
これらも考慮し、エンジニア転職・副業いずれかの目的において僕がオススメするコースは以下の3つです。
ポイント
- はじめての副業コース
・・・Webサイト制作で副業したい方にオススメ
- Webエンジニア転職保証コース
・・・Webエンジニアとして転職したい方にオススメ
- Javaコース
・・・求人数が最も多く需要の高い言語を身につけたい方にオススメ
※1週間無料で体験できます。
なお、やりたいことが決まっている場合はやりたいものから逆算してコースを選択するのがよいです。
以下のリンクをクリックすれば、やりたいことから逆算したコースがわかるようになっているので、作りたいものが決まっている方はショートカットして確認できます。
そもそものところで、もしかしたらテックアカデミーでよいか判断しきれていない方もいるかと思います。
しかし、テックアカデミーは下記の観点でオススメですし、このブログで実施したアンケートでの人気度や申し込み人数も一番となっています。
- オンラインでいつでもどこでも学べる
- 現役のエンジニアがマンツーマンでサポートしてくれる
- 無料で1週間体験をした上で受講するか選べる
- あなたのキャリアをしっかり考えて転職のサポートをしてくれる
- 料金が他のスクールよりも安くてコスパがよい
※テックアカデミーが人気な証拠は、オススメのプログラミングスクールの記事参照。
特に1週間プログラミングを無料体験できるのはテックアカデミーが唯一です。
なので、初心者の方でも1週間体験すればプログラミングを身につけていく感覚を感じられます。
失敗せずにテックアカデミーで受講するコースを選択したい方は、是非この記事をしっかり確認して決めていただければと思います。
※コース料金は、2025/3/26に確認した時点のものなので、最新の料金は公式サイトをご確認ください。
オススメコース以外のコースが見たいという方は、以下より興味があるコースを選択して頂ければと思います。
今だけお得に学べる!
テックアカデミーは、リスキリングを通じたキャリアアップ支援事業の対象なので、最大70%OFFで受講できます。
対象コースは限られており、上記で挙げたオススメコースのうち3つとも対象です。
- はじめての副業コース
・・・10週間プラン:537,900円→195,600円
- Webエンジニア転職保証コース・・・24週間プラン:877,800円→319,200円
- Javaコース・・・12週間プラン:383,900円→139,600円
リスキリングを通じたキャリアアップ支援事業の詳細を見る
迷ったらこれ!テックアカデミーのオススメコースを3つ厳選

それでは、まず本当にオススメな3コースから見ていきましょう。
冒頭にてお伝えしている通り、目的に合わせたオススメコースは以下の3つです。
ポイント
- はじめての副業コース
・・・Webサイト制作の力をつけて副業したい方
- Webエンジニア転職保証コース
・・・Webアプリケーション開発の力をつけてエンジニア転職したい方
- Javaコース
・・・求人数が最も多い万能なスキルを手に入れたい方
なお、Webサイト制作とWebアプリケーション開発の違いは以下の通りです。
参考
- Webサイト制作の例:コーポレートサイトやLP(ランディングページ)など
- Webアプリケーションの例:ECサイトやSNS(TwitterやFacebook)など
Javaに関しては、WebサイトやWebアプリケーション開発もできますし、ソフトウェアやシステム開発にも使える言語です。
共通する点として、いずれのコースにおいても、以下のような未来を実現できる可能性があります。
スキル体得により待っている未来
- 場所や時間にとらわれない柔軟な働き方を選択できる
- スキルがないことで陥る職に困る心配が断然減る
- 学ぶコースだけでなく、ほかの言語を習得するための思考回路が作れる
それでは、一つひとつのコース詳細を見ていきましょう。
スキル体得から副業の実務までサポートしてもらえる「はじめての副業コース」
はじめての副業コースは、Webサイト制作で副業をすることに特化したコースです。
Webサイト制作を行う上で基礎となるスキルが身につくコースで、概要は以下の通りです。
| コース概要 | Web制作のスキルを身につけて副業できるようにすることを目的としたコース |
|---|---|
| 料金(通常) |
|
| 料金 (リスキリング補助金適応) |
|
| 身につけられるスキル |
|
テックアカデミーに聞いたところによると、今最も人気のあるコースがはじめての副業コースです。
もともと人気あったのはフロントエンドコースでしたが、副業のサポートもしてくれるということで一気に人気コースとなりました。
はじめての副業コースのオススメポイントを3つに絞ると以下の通りです。
ポイント
- 実際の副業案件を紹介してもらえて、納品までサポートをしてもらえる
- プログラミングだけでなくデザインに関するスキルも身につく
- リスキリング補助金適応すると、8週間で175,600円という安価で受講できる
フロントエンドコースは現在もありますが、デザインに関することは学べないのと副業案件の紹介はありません。
とくに、Webサイトを制作する上でデザインスキルがないと結構つらいです。
バリバリにプログラミングはできるのに、デザインスキルがないために安っぽいサイトしか作れないことも起こりえます。
なので、Webサイトを作るためのプログラミング×Webデザインが学べるのは非常に強いです。
\スキルを身につけながら副業も一緒にはじめる/
はじめての副業コースについて、より詳しく知りたい方は以下の記事を参考にしてみてください。
こちらもCHECK
-

-
テックアカデミーはじめての副業コースの評判と魅力をプロが解説
続きを見る

最近の技術トレンドとして、フロントエンドはReactやTypeScriptが主流となってきています。
テックアカデミーのコースにReactやTypeScriptはありませんが、どちらもベースになっているのはJavaScript/jQueryです。
なので、今後の技術トレンドもしっかりおさえておきたいという方にも、はじめての副業コースはオススメです。
未経験からエンジニア転職するための「Webエンジニア転職保証コース」
| コース正式名 | Webエンジニア転職保証コース |
|---|---|
| コース概要 | プログラミング未経験からIT企業へWebエンジニアとして転職を目指すコース |
| 料金 | 877,800円 |
| 料金 (リスキリング補助金適応) |
319,200円 |
| 身につけられるスキル |
|
Webエンジニア転職保証コースは、その名の通りWebエンジニアに転職することを保証されたコースです。
とくに、以下のような方にオススメなコースです。
ポイント
- プログラミングスキルを身につけて、すぐ転職したい方
- 今よりも給料アップしたい方(すぐにではなく、長期的な目線で)
- WebサービスやWebサイト制作に興味がある方
ただし、転職の保証をしてもらうには以下のような条件があります。
保証条件の例
- 受講開始時点で20歳~34歳以下であること
- 新卒ではなく、東京勤務が可能な転職を検討していること
- 12週間までにPHP/Laravelコースの全課題を終了すること
- 24週間までにフロントエンドコースの全課題を終了すること
すべての保証条件にマッチしている場合、学習プログラムを修了しても6か月間内定が出なかったら、受講料を全額返金してもらえます。
基本的には時間をしっかり確保できれば条件を満たせるので問題ありません。
細かい部分が気になるようであれば、テックアカデミーに相談することでしっかり回答してくれます。
変な押し売りもないので、気になる方は聞いてみるとよいでしょう。
\相談は無料でできます/
人気コースで求人数の多いスキルが身につく「Javaコース」
| コース正式名 | Javaコース |
|---|---|
| コース概要 | システム開発やWeb開発・ソフトウェア開発で使われるJavaのスキルを習得するコース |
| 料金(社会人) |
|
| 料金(学生) |
|
| 料金 (リスキリング補助金適応) |
|
| 身につけられるスキル |
|
Javaコースは、アンケートの中で受講者数や満足度がトップクラスで高かったコースです。
冒頭でも書いた通り、さまざまな現場で役立つスキルなため、求人数も非常に多いです。
そのため、副業したい方もエンジニア転職したい方も身につけておいて問題ないものといえます。
フロントエンドコースやRuby on Railsコースではなく、Javaコースがオススメなのは以下のような方です。
ポイント
- 求人数が多く受講生の満足度が高いコースを選びたい
- 副業や転職・ゆくゆくのフリーランスに万全のスキルを身につけたい
- WebサイトかWebアプリケーションどちらが作りたいか決まっていない
柔軟に働けるようになりたい方は、テックアカデミーの公式サイトで詳細を確認しましょう。
\万能に対応できるエンジニアになる/
Javaコースの評判を確認したい方は、以下の記事を参考にどうぞ。
こちらもCHECK
-

-
テックアカデミーのJavaコースは難しい?評判から見る価値の高さ
続きを見る
ここまでは、僕がオススメなコースやアンケート結果から満足度の高いコースの紹介でした。
今ならリスキリング対象講座がオススメ!テックアカデミーの対象コース
上記でも少し触れた通り、「リスキリングを通じたキャリアアップ支援事業」により、特定のコースがお得に学べます。
対象となるコースは以下の通りです。
リスキリング対象コース
- Web制作が学べるコース
- あなた専用の学習プランで学べるコース
- プログラミングが学べるコース
- AI・データサイエンスが学べるコース
- Python
- AI
- データサイエンス
- LLMアプリ開発
- セット割のコース
- Python+AI
- Python+データサイエンス
- Python+AI+データサイエンス
- Python+はじめてのプロンプトエンジニアリング
- Web制作実践セット
- はじめての副業+Webデザイン
いくつか条件があり、ざっくりとまとめると以下の通りです。
リスキリングの条件
- コース修了条件を満たして受講を完了、必要書類を提出
- 会社と契約して働いている方(正社員、パート・アルバイト、契約社員、派遣社員)
- テックアカデミーの支援による転職は追加で補助対象となる
要するに、プログラミングを学んで転職を検討している方向けの制度というわけです。
具体的にどの程度割引になるかを示すと以下の通りです。
| プラン | 一般 | 学生 | |
| 基本料金 | リスキリング割引 | ||
| 4週間 | 251,900円 | - | 240,900円 |
| 8週間 | 317,900円 | 115,600円 | 306,900円 |
| 12週間 | 383,900円 | 139,600円 | 372,900円 |
| 16週間 | 438,900円 | 159,600円 | 427,900円 |
かなりお得になるのがわかるかと思います。
なので、転職も視野に考えている方は、リスキリングを活用したお得なコース受講をオススメします。
次に、やりたいことがあるという方向けに目的別のコースを紹介していきます。
やりたいことから選ぶ!目的別のテックアカデミーオススメコース

ここで紹介するコースをまず一覧でお見せすると以下の通りです。
※公式サイトを見るとほかにもありますが、まずはとくに利用価値の高いもののみの紹介となります。
| やりたいこと | 該当コース |
|---|---|
| Webサイトを制作したい |
|
| アプリやゲームを作りたい |
|
| Webの上流工程の仕事がしたい |
|
| AI・データサイエンスに関するスキルを身につけたい |
|
| 動画に関するスキルを身につけたい | ムークリ |
Webサイトを制作したい方にオススメなコース
まずはWebサイトを制作したい方にオススメなコースの紹介です。
Webサイトと言ってもさまざまなアプローチがあるので、3つのコースを紹介していきます。
※フロントエンドとWebデザインはリスキリング補助金の対象です。
Webサイトの基礎が学べる初心者にオススメな「フロントエンドコース」
 フロントエンドコースは、Webサイト制作を副業で受注するのに必要なスキルが身につくコースで、概要は以下の通りです。
フロントエンドコースは、Webサイト制作を副業で受注するのに必要なスキルが身につくコースで、概要は以下の通りです。
| コース概要 | jQueryを使いこなしリッチなWebサービスを公開することを目的としたコース |
|---|---|
| 料金(社会人) |
|
| 料金(学生) |
|
| 料金 (リスキリング補助金適応) |
|
| 身につけられるスキル |
|
概要は上記の通りですが、正直わかりづらいかもしれません。
簡単にいえば、以下のようなWebサイト・サービスを作れるようになります。
ポイント
- コーポレートサイト
- ポートフォリオ
- ランディングページ
- サービス紹介ページ
- 問い合わせフォーム
副業としてやりたい方にオススメですが、ゆくゆくエンジニア転職やフリーランスになることを見据えている方にも向いています。
というのも、フロントエンドコースを受講することで以下のような未来が待っているからです。
フロントエンドコースで実現可能なこと
- 在宅ワークできるスキルが身につく
- オリジナルサイトを作れるようになるのでエンジニアとして働く力がつく
- プログラミングの考え方が他言語のスキル習得にも役に立つ
はじめての副業コースが出て最近の人気は下がっていますが、以前は一番人気のコースでした。
副業や転職などは考えていないものの、Webサイト制作の基礎を学んでおきたいという方にオススメです。
フロントエンドコースの詳細は、以下の記事にて解説をしています。
こちらもCHECK
-

-
テックアカデミーのフロントエンドコースの評判は?副業への活用性を現役エンジニアが解説
続きを見る
洗練されたデザインのWebサイトを制作したいなら「Webデザインコース」

| コース正式名 | Webデザインコース |
|---|---|
| コース概要 | オリジナルWebデザインのサイトを公開することを目的としたコース |
| 身につけられるスキル |
|
WebデザイナーになるためのWebデザインを学べるコースです。
Photoshopを使ったデザインとなるので、illustratorを使い方という方は向いていません。
しかし、ツールに特にこだわりがない方にとっては、Webデザインを学ぶにはよいコースと言えるでしょう。
オリジナルサイトが作れるようになると色々と仕事を受注することが可能になるため、仕事は色々と舞い込んできます。
そして、Webデザインコースでは、はじめての副業コースと同様に副業案件の紹介をしてもらうことが可能です。
受講するのがオススメな方
- 自分がデザインしたオリジナルのWebサイトを作りたい方
- Webデザイナーを目指したい方
Webデザインコースで学ぶ

プログラミングだけ学んでもデザインセンスは磨けません。
しっかりとデザインを学びつつ、プログラミングもできるようになりたい方はWebデザインコースがよいですね。
クラウドソーシングで扱っている案件も、プログラミングだけができる方よりはデザインもできる方の方が需要高いです。
こちらもCHECK
-

-
テックアカデミーのWebデザインコースの評判は?対象3講座の実用性を徹底解説
続きを見る
アプリやゲームを作りたい
続いてアプリやゲームが作りたい方向けのコースを紹介します。
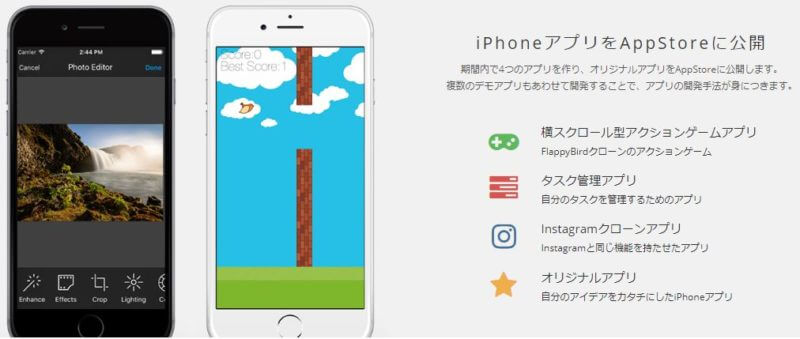
iPhoneアプリコース

| コース正式名 | iPhoneアプリコース |
|---|---|
| コース概要 | オリジナルアプリを作成してAppleStoreで公開することを目的としたコース |
| 身につけられるスキル |
|
iPhoneアプリを開発したい方向けのコースです。
言語としてはSwift、ツールとしてはXcodeというものを使いますが、正直汎用性はあまりないです。
趣味で扱うか副業で少し稼ぎたいという方であれば学んでみるのもありという感じですね。
受講するのがオススメな方
- iPhoneアプリを作りたい方
- 副業としてちょっとした収入を確保したい方
iPhoneコースで学ぶ

次のAndroidアプリでも言えることですが、スマホのアプリを作れるようになってもマネタイズがしっかりできないと稼ぐのは難しいのが現実です。
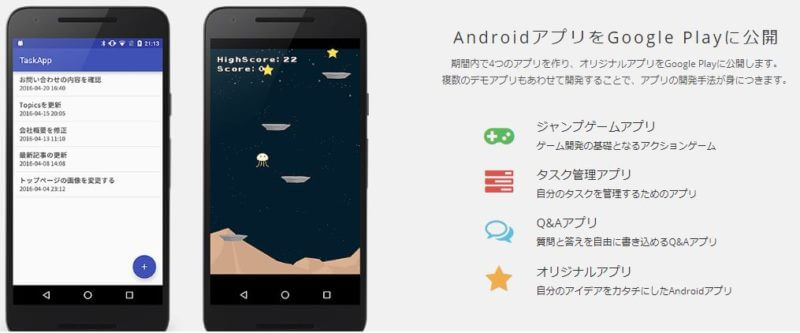
Androidアプリコース

| コース正式名 | Androidアプリコース |
|---|---|
| コース概要 | 開発スキルを身につけてGooglePlayでオリジナルコンテンツを公開することを目的としたコース |
| 身につけられるスキル |
|
Android向けアプリを作成するためのコースです。
iPhoneアプリ同様にマネタイズが重要になるので、エンジニアとして雇ってくれる会社への就職か副業程度が無難と言えます。
受講するのがオススメな方
- Androidアプリを作りたい方
- 副業としてちょっとした収入を確保したい方
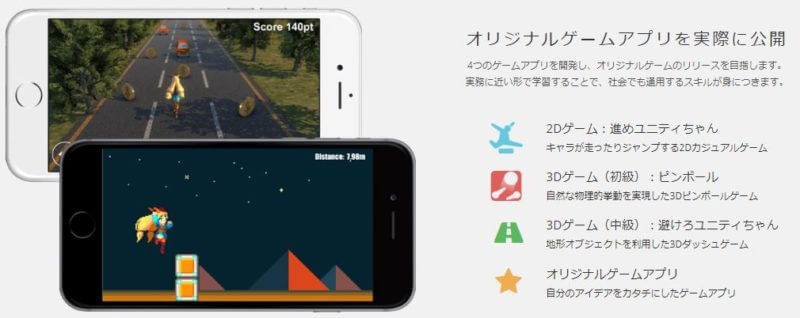
オリジナルのゲームが作りたい方にオススメな「Unityコース」

| コース正式名 | Unityコース |
|---|---|
| コース概要 | オリジナルのゲームアプリ開発して公開することを目的としたコース |
| 身につけられるスキル |
|
Unityはゲーム開発向けのプログラミング言語です。
ゲームを作りたいという方にとっては必須のスキルと言えます。
受講するのがオススメな方
- ゲームを作りたい方
Unityコースで学ぶ

正直なところでいうとゲーム会社は結構激務なところが多いので、華やかなイメージだけ持ってると幻滅するかもしれません。。
本当にゲームが好きな人以外はチャレンジしないことをオススメします。
Webの上流工程の仕事がしたい
上記でWebサイト制作のスキルが学べるコースを紹介しました。
当然ながらWebサイトを作るのはゴールではありませんし、コーディングができるエンジニアで完結しないケースもあります。
そこで登場するのがディレクションやマーケティングの仕事でして、テックアカデミーはそのスキルが学べるコースも用意されています。
Web集客に効果的な広告運用スキルが学べる「Webマーケティングコース」

| コース正式名 | Webマーケティングコース |
|---|---|
| コース概要 | 効果的な広告プランニングと運用を行ってWebサイトを成長させるためのコース |
| 身につけられるスキル |
|
Webマーケティングコースは、主に広告出稿のノウハウが中心に学べるコースです。
上記でSEOの理解とありますが、正直なところ最長の4カ月でSEOのことを理解するのは難しいと思います。
なので、広告出稿ノウハウが学べると思った方がよいです。
世の中の需要的には、SEOよりも広告出稿したい企業が多いので広告出稿のノウハウは非常に役に立ちます。
受講するのがオススメな方
- Web集客に興味がある方
- 企業の売上アップに貢献していきたい方

Webマーケティングの世界は、いったんはまると抜け出せなくなるくらい楽しいです。
しかし、その一方で正直好き嫌いが激しく分かれる世界です。
物事を組み立てて考えるのが好きで、売上やアクセスなどが上がっていくのを楽しめる方は受講してみるとよいでしょう。
AI・データサイエンスに関するスキルを身につけたい
近年は、AIやデータサイエンスに関わる仕事も増えてきました。
そんなスキルもテックアカデミーは学ぶことが可能です。
はじめてのプロンプトエンジニアリングコース:AIを活用した機械学習がしたい方向け

| コース正式名 | はじめてのプロンプトエンジニアリングコース |
|---|---|
| コース概要 | Chat GPTなどで活用できる言語モデルとプロンプトを理解するためのコース |
| 身につけられるスキル |
|
上記の通り、はじめてのプロンプトエンジニアリングコースは、Chat GPTなどのAIを活用するための基礎知識を身につけられるコースです。
基礎知識のみなので、以下のような方にオススメなコースです。
受講するのがオススメな方
- Chat GPTなどAI活用の基礎知識を身につけたい方
- 実際にChat GPTを使っているものの、理想通りの答えが返ってこない方
AIコース:AIを活用した機械学習がしたい方向け

| コース正式名 | AIコース |
|---|---|
| コース概要 | AI(人工知能)の構築に必要な機械学習・ディープラーニングの習得を目的としたコース |
| 身につけられるスキル |
|
AIコースは、AI全般に関する知識が学べるコースで、これから更に伸びてくる人工知能に関する分野のスキルを身につけることが可能です。
受講するのがオススメな方
- 将来をしっかり見据えて最先端技術を学びたい方
- 世の中にまだないサービスを作り出したい方
AIコースで学ぶ

多分ですが、AIコースは非エンジニアの方で文系の仕事をしてる人にとってはかなり難しいと感じるかもしれません。
Pythonだけを学びたいというのであれば次に紹介するPython専門コースの方が良いです。
機械言語を扱えるスキルを身につけたいなら「Pythonコース」

| コース正式名 | Pythonコース |
|---|---|
| コース概要 | Pythonを学んで機械学習の基礎の習得を目的としたコース |
| 身につけられるスキル |
|
いわゆる機械学習言語のPythonのスキルを身につけるためのコースです。
AIの根幹となる技術で、今体得しておけばかなり重宝される技術と言えます。
受講するのがオススメな方
- AIを動かす側になりたい方
- 人より少し進んだ仕事をしたい方
Pythonコースで学ぶ

PythonはJavaやC言語などと比べると少し簡単なプログラミング言語です。
ディズニーランドのサイトなどもPythonを使って動いてる部分があるため、世界的に主流になる兆しがあります。
選択肢の一つとして一番最初に身につけるスキルとしてはありですね。
Pythonを使ったデータ分析がしたい方にオススメな「データサイエンスコース」

| コース正式名 | データサイエンスコース |
|---|---|
| コース概要 | Pythonを使ったデータ分析スキルを身につけるコース |
| 身につけられるスキル |
|
データサイエンスはPythonを使った統計学を学ぶことができるコースで、AIコースに似たものです。
大きな違いとしては数学や統計学に関する情報が学べることです。
AIコース同様に少しニッチな知識になるので少し癖があります。
受講するのがオススメな方
- データ分析をしながら数値予測などしたい方
データサイエンスコースで学ぶ
大規模言語モデルによるアプリケーション開発したい方にオススメな「LLMアプリ開発コース」

| コース正式名 | LLMアプリ開発コース |
|---|---|
| コース概要 | OpenAI APIなどを駆使してアプリケーソン実装・開発の技術を学ぶためのコース |
| 身につけられるスキル |
|
ひとつ目の「はじめてのプロンプトエンジニアリングコース」の応用版です。
最先端なAI活用の技術を学ぶことができるので、以下のような方にオススメです。
受講するのがオススメな方
- 時代の先をいく技術を身につけたい方
- これからさらに需要の増える技術を身につけたい方
LLMアプリ開発コースで学ぶ
※リスキリングのキャリアアップ支援事業を使うと最大70%、200,200円がキャッシュバックされます。
動画に関するスキルを身につけたい
最後に、プログラミングとは少し違い、動画に関するスキルを身につけられるコースを紹介します。
動画に関しては専門スクールの形で特化スクールの提供を始めました。
超実践型の動画スクール「ムークリ」

| コース正式名 | MOOCRES ムークリ |
|---|---|
| コース概要 | 実践的な動画編集スキルが学べるコース |
| 身につけられるスキル |
|
ムークリは、超実践型の動画編集専門スクールです。
以前は別会社が運営していたスクールですが、テックアカデミーを運営するキラメックスが子会社化したことにより、テックアカデミーにてサービスを提供することとなったようです。
小人数制でみっちり学べるコースのため、以下のような点がメリットとしてあります。
受講するメリット
- 実際の動画制作現場を体感することで、実践的なスキルが身につく
- 制作会社と提携しているため、受講後に実際仕事を受注することも可能
- 講師との距離が近く、疑問点を質問しやすい(卒業後もサポートしてもらえる)
上記で少人数と書いていますが、現状生徒の最大は5名…!
実践的な動画編集スキルを身につけたい方は、早めに相談してみることをオススメします。
自分で稼ぐ力が身に付く!超実践型動画クリエイタースクールを公式サイトで確認する
テックアカデミーのそのほかのコースはオススメ?やめておいた方がいい?
上記で本当にオススメな3コースと目的別の12コースを紹介してきました。
ここまで読んでくださった方の中には、「全部のコースオススメしてるんじゃない?」って思う方もいるかもしれません。
しかし、テックアカデミーのコースの中にはオススメしにくいものもあります。
ここでは、そのほかのコースについてオススメするか否かを解説していきます。
セットコースやウケ放題コースはオススメしない
冒頭にて、テックアカデミーにはセットコースが存在するとお伝えしました。
しかし、正直なところセットコースはオススメできません。
理由は短期間でいろいろなことを詰め込んでも、キャパオーバーになってしまう可能性が高いからです。
百歩譲って2コースのセットで親和性の非常に高いスキルである、以下であれば問題ないでしょう。
- Web制作実践セット
- Webデザイン+Webマーケティングセット
- Python+AIセット
上記以外は学びきれずに終わってしまう可能性が高いので、オススメできません。
トレーニング系のカリキュラムはオススメしない
週間で学べるトレーニングコースとして、Photoshopトレーニングがあります。
はじめてのプログラミングコースと似たような理由として、上記は数万円払って学ぶような内容ではありません。
独学でYouTubeなどでも学べる内容なので、特別な理由がない限りはテックアカデミーで学ぶ必要はないかと思います。
Web制作実践やWeb制作実践セットはオススメ?
Web制作実践コースはWeb制作の模擬案件に挑戦するコース。
一方、Web制作実践セットははじめての副業とWeb制作実践コースをセットにしたコースです。
はじめての副業コースを含め、どちらもWeb制作のスキルを磨いて、仕事としてWeb制作の仕事を請け負えるようにすることがゴールとなっています。
それぞれの違いをわかりやすく表すと以下の通りです。
| はじめての副業 | Web制作実践 | Web制作実践セット | |
|---|---|---|---|
| ゴールとしての課題 |
|
|
|
| Webデザインの勉強有無 | あり | なし | あり |
| 料金 |
|
12週間:495,000円 |
|
いずれもリスキリング補助金の対象なので、活用すれば安く受講することは可能です。
ここでポイントとして認識していただきたいことがあります。
それは以下の3点です。
ポイント
- Webサイトやランディングページの制作にデザインスキルは必須
※コーディングができても、Webデザインのスキルがないと一人での制作が難しい - 学ぶことよりも、実践で実際のクライアントサイトを作る方が大事
- 学習コストが安く済むなら、安いにこしたことはない
上記のポイントから、Web制作実践コースはデザインの学習がないのでNG、Web制作実践セットははじめての副業コースの倍額と高額でNGということがわかります。
というわけで、Web制作実践とWeb制作実践セットはオススメできません。
デザイン実践ポートフォリオはオススメ?
デザイン実践ポートフォリオは、簡単にいえばWebデザインに特化したコースです。
基本的に、Webサイトを制作する際は以下の流れで進みます。
Webサイト制作の流れ
- 要件のすり合わせ
- ワイヤーフレームの作成
- デザインカンプの作成、バナーの作成
- デザインカンプを元にしたコーディング
上記の3番目に特化スキルを磨けるのがデザイン実践ポートフォリオです。
一方、オススメとして挙げたはじめての副業コースは2~4まで学べるイメージです。
Webサイト制作などに関わりたいものの、中にはコーディングをしたくないという方もいるかと思います。
そういう方にとっては、デザイン実践ポートフォリオコースはオススメです。
テックアカデミーのコースに関するよくある質問
最後に、よくある質問として以下4つについて見ていきます。
ポイント
- テックアカデミーのオススメコース診断は信じていい?
- テックアカデミーの期間でオススメはどれ?
- テックアカデミーの受講料金は高い?
- テックアカデミーで学ぶならオススメの言語はどれ?
※もしほかにも僕に聞きたいことがあれば、お問い合わせかTwitterのDMにてご連絡ください。
テックアカデミーのオススメコース診断は信じていい?
テックアカデミーの公式サイトを見ると、オススメコース診断というものがあります。

実際に診断してもらえればわかりますが、その時々のテックアカデミーのオススメのものが出てきます。
2024/11/15時点では、診断による結果は以下のようになっていました。
| 受講の目的は? | 副業・フリーランスを目指したい | 興味がある仕事 | ゼロからWeb制作に関する 仕事ができるようになりたい | Web制作スキル全般を身につけ 仕事を紹介してもらう | はじめての副業コース |
| Webデザイナーになりたい | Webデザインコース | ||||
| Web制作の学習/実務経験があり さらに学んで幅広い仕事をしたい | Web制作実践コース | ||||
| ゼロから動画クリエイターとして 高単価の動画制作/編集をしていきたい | 動画特化型スクール ムークリ | ||||
| その他 | はじめての副業コース | ||||
| 転職・就職したい | 学生 | 興味がある仕事 | エンジニア | Javaコース | |
| Web制作 | はじめての副業コース | ||||
| Webデザイナー | Webデザインコース | ||||
| 学生以外 | 34歳以下 | 東京 | Webエンジニア転職保証コース | ||
| 東京以外 | はじめての副業コース | ||||
| 35歳以上 | はじめての副業コース | ||||
| 機械学習・AIを勉強したい | Python経験あり | AIコース | |||
| Python経験なし | Python+AIセット | ||||
| 自分で作りたいものがある | |||||
| Webサイトが作りたい | はじめての副業コース | ||||
| ゲームが作りたい | Unityコース | ||||
| スマートフォンアプリが作りたい | iPhoneアプリが作りたい | iPhoneアプリコース | |||
| Androidアプリが作りたい | Androidアプリコース | ||||
| 動画/動画広告を学びたい | 動画特化型スクール ムークリ | ||||
| 教養として勉強したい | はじめての副業コース | ||||
僕がこれまで紹介してきた内容とそれほど相違ないのがわかるかと思います。
なので、もしまだしっくり来ていない方がいたら、オススメコース診断をもとに一度無料体験を受けてみるとよいでしょう。
※定期的に更新されているようなので、実際どうなのかは公式サイトにて試してみてください。
テックアカデミーの期間でオススメはどれ?
上記で紹介したコースを見ると、学べることだけでなく受講する期間も選択肢がいろいろあります。
定番のコースでは、4週間・8週間・12週間・16週間プランの4つから選ぶことになります。
「一番安い4週間プランで受講しよう!」と思う方もいるかと思います。
しかし、それは絶対にやめた方がいいです。
理由は、コースによって難易度が違いますし、目的によっても受講するべき期間が変わるからです。
詳細は、テックアカデミーの期間の選び方にて解説をしているので、参考にしてみてください。
テックアカデミーの受講料金は高い?
上記のオススメコースを紹介する部分でも料金をざっと書きました。
改めて下記の記事にてテックアカデミーの料金体系に関して解説をしています。
こちらもCHECK
-

-
テックアカデミー(TechAcademy)の料金は高い?費用を回収する方法と合わせて解説
続きを見る
上記記事を見ればわかりますが、テックアカデミーの料金はプログラミングスクール業界においてコスパよすぎです。
また、料金以上の価値を生み出すことが可能なので利用しない理由はありません。
テックアカデミーで学ぶならオススメの言語はどれ?
ここまでの解説で、目的からコースを選ぶことが大事と書いてきました。
それでは、どんな言語を学ぶべきか考えなくていいのか?と疑問に持つ方もいるかもしれません。
もちろん目的に合わせた言語をオススメしているのですが、世の中で需要があるものを選ぶのがベストです。
需要があるかどうかは実際の求人を見れば明らかで、途中でも見た通り言語別に求人数を見ると以下の通りです。
レバテックキャリアの求人数
- Java:7,064件
- JavaScript:4,970件
- PHP:4,556件
- Python:4,797件
- Ruby:2,830件
※求人数は2024/2/1に確認したもの
上記の一覧を見れば、オススメコースで紹介したJava・JavaScript・Rubyが上位に入っているのがわかると思います。
いずれも一度スキルを身につければ、ほかの言語の習得時間も早くできます。
つまり、短期的な仕事だけでなく将来を見据えたスキルになるといえます。
※念のためテックアカデミーで学べる言語はどのようなものがあるのか?をまとめて見ると下記の通りです。
| Java | |
|---|---|
| JavaScript |
|
| Swift | iPhoneアプリコース |
| Kotlin | Androidアプリコース |
| Unity | Unityコース |
| Python |
|
まとめ
 少し長くなりましたが、テックアカデミーのコースについて詳しく解説してきました。
少し長くなりましたが、テックアカデミーのコースについて詳しく解説してきました。
おさらいすると、テックアカデミーの厳選したオススメコースは下記3つです。
オススメコース
10年以上エンジニアをしている僕の経験から本当にオススメなものを選びました。
もし、現時点でまだコースを決めきれないということであれば、テックアカデミーは無料体験があります。
また、キャリア相談も無料で行ってくれるので、一度キャリア相談に行ってどのコースを受講するか決めるのもいいですね。
ここまで読んでくれた方は、今から現実を変えようとすでに行動している方だけです。
この行動をムダにしないためにも、まずは無料体験からプログラミングの体験をしてみましょう。
\不安な方は1週間無料体験から始めよう/