30個以上の豊富なコースで人気の高いプログラミングスクールのテックアカデミー。
中でも人気なコースのひとつが今回解説するフロントエンドコースです。
僕が無料体験を受けた時にメンターの方へ人気コースを聞いたところ、真っ先に出てきたのがフロントエンドコースでした。
そんなフロントエンドコースについて、本記事にたどり着いた方は以下のような悩みをお持ちではないでしょうか?

- テックアカデミーのフロントエンドコースってどんなスキルが習得できるんだろう?
- 受講してからしっかり稼げるようになるのかなぁ?
フロントエンドコースの一番安いプランでも20万円弱するので、慎重になるのは当然ですよね。
人によっては会社員の1ヶ月の手取りと同じくらいではないでしょうか。
しかし、プログラミングスキルを身につけたいと思っている方にとって、テックアカデミーの料金は良心的と言えます。
かつ、一週間無料体験する事も可能なので、無料体験すら足を踏み出せないということであれば残念ながらプログラミングで稼ぐのは難しいです。
なぜそのように言えるのか?エンジニア10年以上の経験から解説をしていきます。

というわけでこんにちは。本ブログを運営しているエンジニア歴13年のミツキです。
現在僕は、主にWordPress用いたWebサイト制作の仕事、SEOコンサルの仕事でフリーランスとして活動しています。
扱える言語は、HTML/CSS/PHP/JavaScript(jQuery)とExcelのVBAです。
※詳細は、プロフィール参照。
冒頭から厳しい感じで書いてしまいましたが、エンジニアの世界はとくにトライ&エラーの連続です。
そのため、収入を上げたい・スキルアップしたいと考えるのであれば、考えるよりまず行動することが非常に重要といえます。
テックアカデミーのフロントエンドコースは、受講することで以下のような未来を創り出すことが可能です。
ポイント
- フロントエンドエンジニアとしてWeb制作の仕事ができるようになる
- スキルを体得すれば時間や場所に縛られず働くことも可能
- 他のスキルとの掛け合わせで月収100万円も実現可能
あくまで、テックアカデミー含めてどのプログラミングスクールもきっかけにすぎません。
上記のように現在の生活から変化させたいのであれば、行動することが何よりも重要です。
なので、行動の後押しができればと思い、本記事では以下のテーマで解説をしていきます。
ポイント
- フロントエンドコースを受講するオススメな目的
- フロントエンドコースのカリキュラム内容や評判
- Web制作の副業で稼ぐための具体的なステップ
テックアカデミーのオススメコースでもフロントエンドコースがオススメと紹介していますが、フロントエンドコースはWeb制作の基礎を学べます。
Web制作の方法はいろいろとありますが、シンプルなサイトであれば作れるようになるので、プログラミング初心者の方にもオススメです。
プログラミングに多少抵抗がある方でも取り組みやすいコースなので、ぜひ本記事を参考に一歩踏み出すきっかけにしていただければと思います。
\まずは無料体験から/
【結論】テックアカデミーのフロントエンドコースは「副業で稼ぎたい方」にオススメ

はじめに結論から書きます。
フロントエンドコースは、単体で受けるのであれば副業で稼ぎたい方にオススメです。
カリキュラムの内容は次に紹介をしますが、身につく基本的なスキルは以下の3つです。
ポイント
- HTML/CSS
- JavaScript/jQuery
- Bootstrap
上記のスキルは、基本的なWebサイトを作るのに必要なスキルで、以下のようなサイトを作れるようになります。
- コーポレートサイト
- ポートフォリオ
- ランディングページ
- サービス紹介ページ
- 問い合わせフォーム
いずれもシンプルなもの限定で、ECサイトやSNSなどデータベースが必要なサイト、複雑な処理が必要なサイトは作れません。
そのため、もし作りたいものがすでに決まっていて、上記にあげるECサイトやSNSなどのアプリケーションの場合はRuby on Railsコースの方がよいです(※Ruby on Railsコースはなくなってしまいました…)。
ただ、Ruby on Railsコースと比較すると、フロントエンドコースの方が難易度が低いので、まず易しいレベルからプログラミング学習したい方はフロントエンドコースがよいでしょう。
それでは、フロントエンドコースを受講するとどのような仕事ができるようになるでしょうか?
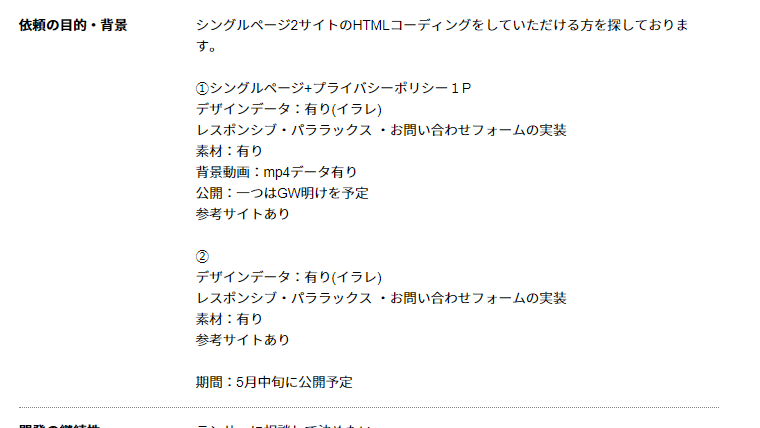
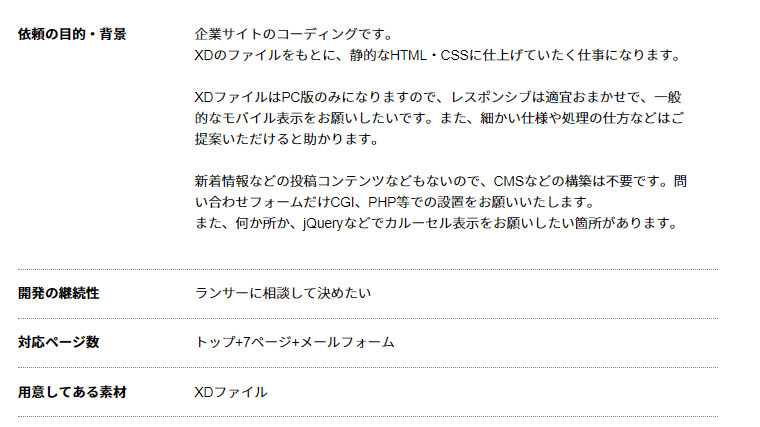
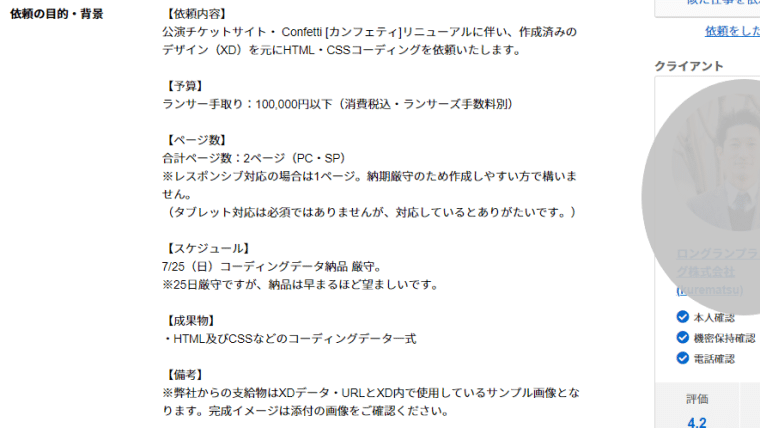
わかりやすいところで、クラウドソーシングのランサーズの案件で受注できるものをピックアップしました。
上記のように、単価としては5万~20万円程度とマチマチです。
案件の期間も受注から2週間~1ヶ月程度なので、副業でやるのに向いてるといえるでしょう。
具体的に、副業でどのように稼ぐのかについては本記事の最後でも解説をするので、ぜひ参考にしてもらえればと思います。
次に、副業におすすめな根拠として、フロントエンドコースの概要について見ていきましょう。
テックアカデミーのフロントエンドコースとは
基本的な概要については、公式サイトをご覧いただければと思いますが、ここでは公式サイトの内容を噛み砕いて解説していきます。
もし、概要をすでに見た方や公式サイトで確認する方は以下よりスキップして次の項目に進んでいただければと思います。
>>フロントエンドコースを受講した先の未来を見る
※画面下部へ遷移します。
フロントエンドエンジニアになる基礎を身につけるコース
すでに書いている通り、フロントエンドコースは簡単にいえばフロントエンドエンジニアになる基礎を身につけるコースです。
フロントエンドという言葉に馴染みがない方もいるかと思います。
わかりやすくいえば、ユーザーが触れる部分のコーディングを行うエンジニアのことを指します。
つまりウェブサイトのユーザーが見る部分です。
逆の言葉として、バックエンドエンジニアという仕事もありますが、こちらはデータベースなどユーザーから直接見えない部分を扱うエンジニアをいいます。
テックアカデミーにあるRuby on Railsコースは、 バックエンドとフロントエンド両方とも扱うので範囲が広い仕事になります。
その一方で、フロントエンドコースはフロントエンド部分のみのため、初心者でもとっかかりやすいコースです。
カリキュラム内容
フロントエンドコースで学べてスキルが身につく内容としては以下の6つです。
ポイント
- HTML5/CSS3
- JavaScript/jQuery
- Vue.JS
- Bootstrap
- WebAPI
- サーバー
上記のスキルは、基本すべてウェブサイトを作成して公開するためのスキルです。
Vue.JSとWebAPIがよくわからない方もいると思うので、補足します。
Vue.JSとは・・・
Javascript のフレームワークです。
フレームワークとは、プログラミングを汎用的に使うために作られたモジュールをイメージしてもらえればと思います。
Vue.JSを使うことによって、ゼロから全てをコーディングするのではなく、部分的に効率化することが可能です。
Web APIとは・・・
Web APIは、外部のサイトと連携するための技術をさします。
たとえば、Webサイト上に Slack やチャットワークなど、特定の条件を満たすメッセージのやり取りのみを表示させることを実現できます。
逆に、ウェブサイトで入力した内容、主に問い合わせフォームなどを作成してメールで送信するようにすることも可能です。
Webサイトを作る方法として、WordPressやWix・ペライチなどを使うケースもありますが、そういうプラットフォーム使わずにWebサイトを作るための技術が学べるのがフロントエンドコースです。
>>フロントエンドコースのカリキュラム詳細を見る
※公式サイトへ飛びます。
一旦のゴールはオリジナルサイトの作成
小難しいことを書きましたが、フロントエンドコースのひとまずのゴールはオリジナルサイトの作成です。
一つのサイトをゼロから作れるようになれば、そのスキルを元に色々なサイトが作れるようになります。
その作ったサイトの一つひとつがポートフォリオとなり、副業で仕事を受注する際や転職活動する際に非常に強みとなります。
なので、受講する前から作りたいサイトがあるのであれば、作る候補としてピックアップしておくことをオススメします。
※中にはフロントエンドコースのスキルでは作れないものもあるので、無料体験や無料キャリアカウンセリングの際に技術的に可能か確認してみるとよいでしょう。
テックアカデミーのフロントエンドコースを受講した先の未来・メリット

それでは、フロントエンドコースを受講した先にどのような未来が待っているでしょうか?
目的によってさまざまですが、うまく活かす方法は次のふたつです。
Webサイト制作で副業ができるようになる
すでに解説した通り、ひとつ目は副業です。
エンジニアになることに興味はあるものの、今の仕事を手放していきなりエンジニアになるのは怖い方もいるかと思います。
もしくは、今の仕事も好きだけど収入を増やす方法のひとつとして、プログラミングを選んだ方もいますよね。
どちらにせよ、フロントエンドコースで学べることを副業に活かすのは下記の観点でオススメです。
ポイント
- 月5万円以上稼げる見込みがある
- 週に20時間確保できれば、こなせるくらいのボリューム
- プログラミングだけでなくマーケティング視点にも強くなれる
ただし、副業するなら知識のインプットやスキルを磨くのを怠ってはいけません。
副業に限った話ではないですが、とくに副業だと限られた時間しかないため、目の前の案件に夢中でスキルアップに無頓着になってしまうことがあります。
そして、知らず知らずのうちに自己流が強くなり品質の低い成果物しか出せなくなってしまいます。
そうならないためにも、SNSなどで最新の情報を取りながらスキルアップは止めない心でいきましょう。
フロントエンドエンジニアとして転職する
ふたつ目の方法はフロントエンドエンジニアとしての転職です。
テックアカデミー卒業後すぐに転職でも、副業で経験を積んでから転職でもどちらも可能です。
ただし、会社を選ぶ際は以下のポイントをしっかりおさえるようにしましょう。
ポイント
- 運用保守やテストがメインの業務でなく制作ができること
- スキルアップのための環境がしっかり整っていること(勉強会を開催するなど自発的に整えるのもあり)
- SNS などで口コミを確認すること
残念ながらIT業界には、ブラック企業が少なからず潜んでいます。
実際に僕もブラック企業に当たってしまったうちの一人で、成長できる可能性の芽を自分でだいぶもぎ取ってしまいました。
同じように失敗しないためにも、上記の観点でしっかりと会社選びしていただければと思います。
テックアカデミーのフロントエンドコースの評判
ここまでは、フロントエンドコースの学習内容や受講することで待っている未来について見てきました。
実際にフロントエンドコースを受講した方は、どのような感想を持っているでしょうか?
そこで、フロントエンドコースを受講した方4名にアンケートを取った結果を紹介します。
評判1.副業で仕事を受注できるようになった(22歳男性)
22歳男性
勉強方法が身に付いたので、独学で新しい言語をスムーズに習得できました。
クラウドソーシングで仕事を受注できるようになり、ポートフォリオとして就職活動に役立っています。
- 受講時期:2020年1月
評判2.独学では挫折しそうだったけど、テックアカデミーを利用して乗り越えられた(30歳男性)
30歳男性
独学では理解が難しかった部分を、なんとか理解できるようになりましたし、また分からないところがあっても、自分で検索して解決できるスキルが高まったように思います。
コーディングについては自信がついたので、Webサイト制作の仕事を受注できるようにWebデザインについて独学で勉強中です。
プログラミングを学習して感じていることですが、やはり初心者には難解な内容が多く、挫折してしまう可能性が高いと思います。
その点、テックアカデミーを利用すれば、どうしても分からないところは聞くことができるのでオススメです。
- 受講時期:2020年3月
評判3.Webサイトの仕組みがわかって、勉強の意欲が高まった(43歳男性)
43歳男性
これまで全然わからなかったWebサイトの仕組みが分かるようになりました。
またプログラミング言語についてもっと多く知りたくなりました。
その後、他のコースを受講してより多角的にプログラミングとかかわるようになりました。
- 受講時期:2020年3月
評判4.興味本位程度ではじめたので挫折してしまった(33歳女性)
33歳女性
元々単純に興味があって、副業に使えればと思い軽い気持ちで始めたので、そこまで真剣になれず結局挫折しました。
今の時代だからそこら中に「簡単に誰でも始められるプログラミングコース」などと謳ったサイトがあります。しかし、本気でやろうと思わないと結局身にもつかないし、中途半端に終わってしまうので、要は本人のやる気次第だと思います。
- 受講時期:2017年5月
最後の方の体験談にもあるように、重要なのは本人のやる気次第でどうにでもなりうるということです。
冒頭でも書きましたが、リスクゼロの無料体験にすら踏み出せないのであれば、まだプログラミングを学習する意欲が少ないかもしれません。
もし、少しでも現状を変えたいと思っているのであれば、無料体験から一歩を踏み出しましょう。
\執拗な勧誘は一切なし/
テックアカデミーのフロントエンドコースの料金
次にテックアカデミーのフロントエンドコースの料金についてみていきましょう。
料金の詳細は、テックアカデミーの料金でも解説をしていますので、ここではフロントエンドコースに特化した形で紹介します。
※コース料金は、2025/3/26に確認した時点のものなので、最新の料金は公式サイトをご確認ください。
基本料金
基本料金は公式サイトにも書かれている通り、期間によって変わります。
| 一般 | 学生 | ||
| 基本料金 | リスキリング割引 | ||
| 4週間 |
251,900円 |
- |
240,900円 |
| 8週間 |
317,900円 |
115,600円 |
306,900円 |
| 12週間 |
383,900円 |
139,600円 |
372,900円 |
| 16週間 |
438,900円 |
159,600円 |
427,900円 |
今だけお得に学べる!
テックアカデミーは、リスキリングを通じたキャリアアップ支援事業の対象なので、最大70%OFFで受講できます。
ただし、最大2024年7月申し込みまで(状況によって早まる可能性あり)。
対象コースは限られており、フロントエンドコースは対象に含まれています。
リスキリングを通じたキャリアアップ支援事業の詳細を見る
オススメは、8週間プラン or 12週間プランです。
時間が取れる方であれば、8週間あればフロントエンドのスキルとしては問題ないでしょう。
本業やプライベートなどで忙しい場合は、12週間がオススメです。
セット料金
フロントエンドコースは、テックアカデミーのコースセット4つに含まれています。
4つを分類分けすると以下の通りです。
ポイント
- Webアプリケーションコースを含むもの:Webアプリケーションを作りたい方向け
- PHP/Laravelコースを含むもの:Webサイトを作りたい方向け
2セット割り
- Webアプリケーション+フロントエンドコース
- PHP/Laravel+フロントエンドコース
| 料金 | メンタリング | 学習時間目安 | ||
| 社会人 | 学生 | |||
| 12週間 |
382,800円 |
360,800円 |
22回 | 27~35時間/週 |
| 16週間 |
426,800円 |
382,800円 |
30回 | 20~25時間/週 |
| 24週間 |
525,800円 |
437,800円 |
46回 | 13~15時間/週 |
3セット割り
- Ruby on Rails×フロントエンド×Webデザインコース
- PHP/Laravel×フロントエンド×Webデザインコース
| 料金 | メンタリング | 学習時間目安 | ||
| 社会人 | 学生 | |||
| 24週間 |
592,900円 |
559,900円 |
45回 | 18~20時間/週 |
個人的なオススメとしては、セットは選ばなくていいです。
短い期間で範囲が膨大になってしまうため、人によってはタンクしてしまう可能性があります。
一つ一つのスキルを確実にやっていけばよいので、フロントエンドコースを終了してから別のコースを受講するか独学でも大丈夫です。

僕は、会社で少しプログラミングにふれていたこともあり、Web制作に関するプログラミングは全て独学です。
それでも、月に最大100万円を超えるほどの売上をあげたこともあるので、基礎が身につけば独学でも問題なく勝負できます。
ただし、Webアプリケーションを作りたいのであれば、「テックアカデミーのRuby on Railsコース」でも解説している通り、Ruby on Railsコースの受講がオススメです。
フロントエンドコースより難易度が高いWebアプリケーションに関するスキルをテックアカデミーの力を借りて身につけ、JavaScriptは独学すれば問題ありません。
お得に受講する方法
12週間プランと他社を比較すると安いは安いですが、それでも少し高いと思った方もいるかと思います。
テックアカデミーの受講料を安くする方法として、主に三つの方法があります。
ポイント
- 無料体験を受ける・・・無料体験すると10,000円OFFになる
- 先割を利用する・・・12週間 or 16週間プランの場合は受講開始より1ヶ月強早めに申し込みと5%OFFになる
- トモ割を活用する・・・同僚や友達と一緒に受講すると10,000円OFFになる
なお、いずれの割引方法も併用はできないので、どれか一つを選ぶ形となります。
詳細についてはテックアカデミーの公式サイトにて確認してみてください。
>>テックアカデミーをお得に受講する方法を確認する
※公式サイトへ飛びます。
Webサイト制作で副業で稼ぎたい方へ
ここまで、テックアカデミーのフロントエンドコースについて詳しく解説をしてきました。
最後に、Web制作で稼ぐ僕から副業で稼ぐための具体的なステップを紹介しておきます。
副業で稼ぎたいと思っている方は、ぜひ参考にしてもらえればと思います。
副業で稼ぐための具体的なステップ
テックアカデミーを活用して副業で稼ぐための具体的なステップとしては、以下の5ステップです。
副業で稼ぐためのステップ
step
1テックアカデミーを受講する
まずは、テックアカデミーのフロントエンドコースを受講しましょう。
ポイントは、受動的に学習するのはNGという点です。
自ら手を動かしながら気になった部分はググったりメンターに質問したりしながら、短時間で最大限のスキルに繋がるように努めましょう。
事前学習した方がよいか気になる方もいると思いますが、もし事前に学習したいのであれば結果アカデミーのYouTubeでHTML/CSSを学習するのがオススメです。
>>はじめてのHTML入門講座
>>はじめてのCSS入門講座
僕もHTML/CSSの基礎はテックアカデミーのYouTubeで学びました。
step
2制作実績を増やす
フロントエンドコースを受講すれば、オリジナルサイト一つは完成できるかと思います。
ただ、それだけだとアピールとして弱いです。
仕事を受注したいエンジニアは山ほどいるので、なるべく多くの実績を作ることが大事。
その実績を作る方法としては、以下の二つがあります。
- 既存サイトを模写する
- 無償でWebサイトを作成する
僕は後者を選びました。
Twitterでサイトを作りたい方を募集して、無償にて作成することで自分の実績にしました。
step
3ポートフォリオサイトを作る
たまにポートフォリオサイトを制作実績という方がいますが、あくまでポートフォリオサイトはこれまでの実績をまとめたものです。
STEP1~2で制作した実績や以下の内容を盛り込んだサイトを作りましょう。
- プロフィール
- 仕事を受注する上でのポリシー
- サイト制作の基本料金
- 問い合わせフォーム
ググればいろんな方のポートフォリオサイトが出てきますが、参考までに僕のポートフォリオは「ミツキのポートフォリオサイト」です。
step
4副業を受注できるサービスに登録する
副業を受注できるサービスとして、クラウドソーシングがビジネスマッチングサイトがあります。
いくつか例を挙げると以下の通りです。
step
5副業で稼ぐ
ここまで来たら案件に色々応募して仕事をしていきましょう。
ただし、上記の通り競合となるWeb制作者はいっぱいいます。
なのでできるだけ多くの案件に応募しながら、クライアントに選んでもらえるように努めましょう。
そして、最初からたくさん稼ぎたい気持ちも分かりますが、段階を踏むことも非常に大事です。
案件の中にはデザインを考えないといけないものから、デザインの案が既にありコーディングだけの案件もあります。
そのため、経験が少ないうちはコーディングメインの案件を中心に、受注を目指すことをオススメします。
付加価値をつける3つの方法
たぶん上記を見て、「あれっ?思ったよりWebサイト制作の単価低いな…」と思った方もいるかと思います。
その通りで、HTML/CSS/JavaScriptのみだと市場価値は上がりづらいです。
なので、ある程度Webサイト制作の経験積んでからでいいですが、プラスアルファのスキルを身につけることをオススメします。
とくに以下のようなスキルを身につけるといろいろな案件を受注できるようになり、単価が上がります。
ポイント
- WordPress
- Webデザイン(illustratorやPhotoshop)
- Webアプリケーション
僕の場合は、WordPressのスキルに加えてSEOも詳しいので、平均月50万円ほどは稼げます。
今の段階でなにをやろうか迷う方もいるかと思いますが、そういう場合は後から考えれば大丈夫です。
Webサイト制作の仕事をしながら、興味を持ったスキルをさらに身につければ市場価値が上がるとだけ覚えておきましょう。
まとめ:プログラミングで稼ぐなら早く動こう
今回はテックアカデミーのフロントエンドコースについて解説しました。
フロントエンドコースは、副業でWebサイト制作したい方にオススメなコースです。
本記事を読んでも、まだイメージが湧いていない…という方もいるかと思います。
もしイメージがついていない、テックアカデミーがホントにいいのかわからないという方は、無料体験してみるのがオススメです。
プログラミングでもなんでも、現状を変えたいのであればいろいろ考えるだけでなく行動することが最重要。
無料体験であればリスクゼロですし、無料体験を受けると1万円OFFになります。
つまりは、体験しないのがもったいないです。
未来を変えるためには今ここから行動していきましょう。
\まずは無料体験から/
こちらもCHECK
-

-
テックアカデミーの無料体験を現役エンジニアが受講してわかったこと
続きを見る